PWA for E-Commerce
Garth Brantley
January 16, 2019There has been a lot of talk about implementing PWA (Progressive Web Application) features in e-commerce for several years now, but adoption has been slow. I’m seeing some signs though, that today, at the beginning of 2019, real-world adoption is starting to accelerate and we may be at a tipping point.

What is PWA?
Simply stated, PWA is a set of guidelines and technologies for making websites more app-like. The term originated in 2015 when “…designer Frances Berriman and Google Chrome engineer Alex Russell coined the term…to describe apps taking advantage of new features supported by modern browsers…”
“Progressive web applications are web applications that load like regular web pages or websites but can offer the user functionality such as working offline, push notifications, and device hardware access traditionally available only to native applications.”
In practice PWA is a way of building websites that enables many app-like features and benefits, including:
- Background processing
- Web Push Notifications
- Home Screen App Icon
- Offline Mode
- Improved Performance (particularly with low bandwidth connections)
Why do you need PWA for e-commerce?
These PWA features include a number of benefits for e-commerce. One example — a PWA allows your brand to send push notifications without the need for a custom IOS or Android app. That is a huge win for some e-commerce sellers. PWA also offers the ability to put an icon on a user’s home screen, this can be a big win as well.
I believe the most compelling benefit is the potential for improved performance. Performance is a killer-feature for e-commerce in-and-of-itself. It’s well known that reducing friction for purchasers almost always leads to increased revenue. PWA service workers and background processing allow the possibility of amazingly performant sites, even on low bandwidth 3G connections and in offline mode.
Who is doing it?
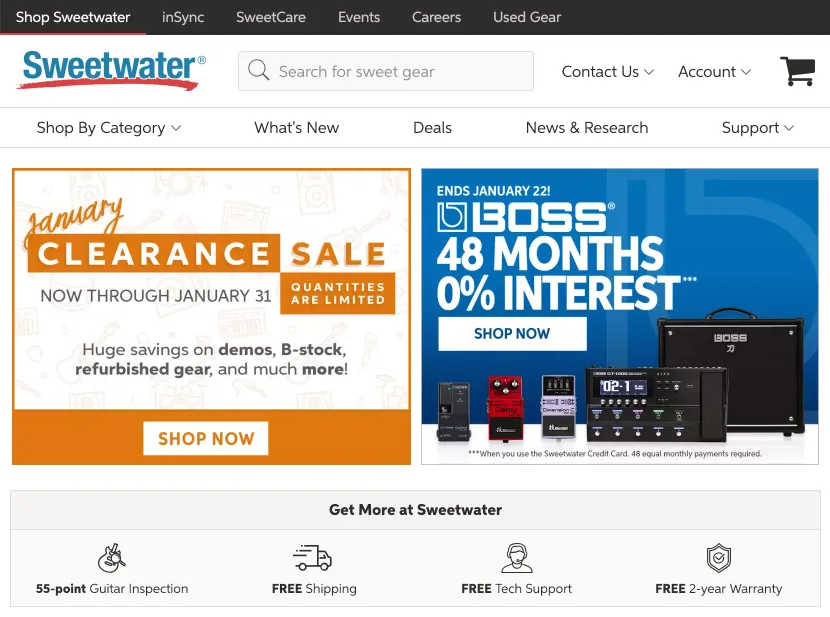
The short answer — more folks than you would think. For example, a few months back, we had the opportunity to speak to Greg Wardwell at Sweetwater about their experience adding PWA features to their flagship e-commerce site. Sweetwater has very deep site, filled with asset-rich content. And with those parameters, they were able to leverage PWA service workers to make a huge improvement in load time and performance, particularly on low-bandwidth mobile connections. Sweetwater was also able to create a limited offline mode with phone ordering and customer service information. That is a huge step forward vs. leaving their offline customers stuck with a never-ending page loading animation.

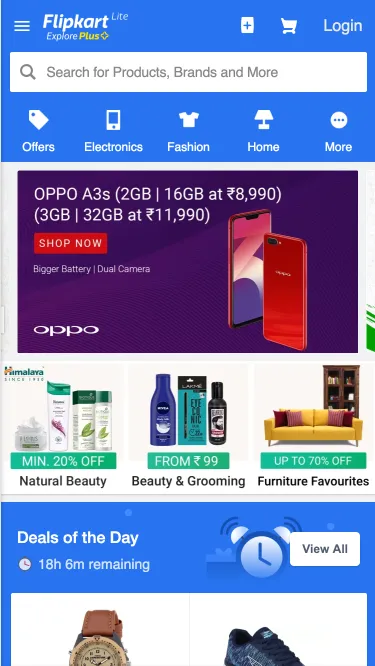
Startups and the big guys are doing it as well, for example Flipkart and Walmart Grocery:

The Future
PWA features themselves are not the end. But they do represent many of the steps on the path that will get us there. There is no doubt that the web is moving towards a mobile, front-end ruled, web-serverless, headless, JAMstack’ified future. I have written before that I believe “…most web servers are going away in the next few years.” PWA and the features and benefits it enables is a key part of the journey.